
了解了市面上的几款博客系统,最后选择了使用人数多、自由度高的 Hexo
Hexo
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
Hexo 使用步骤
直接用 NPM 全局安装,方便使用 CLI 命令:
npm install -g hexo-clihexo new '这是新文章的标题'可以用如下命令在本地运行,预览效果:
D:\WWW\blog-source>hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.在新增修改完成后,使用这个命令来生成真实的 HTML/CSS 文件
hexo generate你可以在配置文件 _config.yml 指定一个仓库地址,例如
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/liluoao/liluoao.github.io.git
branch: master然后使用如下命令来部署过去
hexo deploy维护缺陷
为了把博客部署更新,我每次都需要把整个的博客静态文件生成好,并提交到 GIT 上,再去服务器上把整个博客 PULL 下来
那么有没有办法让这个流程变的智能些,让我可以从搭建流程脱离出来呢?接下来就介绍下我的解决方案
CI
持续集成介绍
持续集成(Continuous integration,简称 CI)是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
减少重复的过程可以节省时间、费用和工作量。说起来简单,做起来难。这些浪费时间的重复劳动可能在我们的项目活动的任何一个环节发生,包括代码编译、数据库集成、测试、审查、部署及反馈。通过自动化的持续集成可以将这些重复的动作都变成自动化的,无需太多人工干预,让人们的时间更多的投入到动脑筋的、更高价值的事情上。
市面上常见的持续集成工具有 Jenkins,TravisCI,和本文要使用的 AppVeyor(一般代码管理平台也支持 CI/CD)
配置项目
可以使用 GitHub 账号授权登陆,快速导入自己的项目。在 /projects 页面选择你的博客源码仓库
点击项目中 SETTINGS 选项卡,如果项目分支不是默认的,修改 Default branch
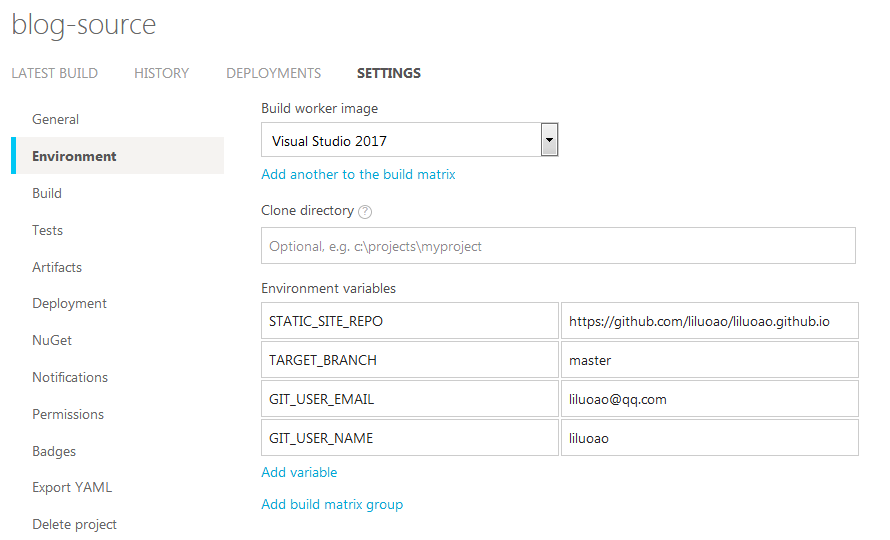
再点击 Environment 栏目,设置如下 4 个环境变量:
 项目环境变量
项目环境变量
变量解释:
| name | value |
|---|---|
| STATIC_SITE_REPO | 静态页面的仓库地址 |
| TARGET_BRANCH | 编译后文件存放的分支 |
| GIT_USER_EMAIL | Github用户邮箱 |
| GIT_USER_NAME | Github用户名 |
获取 GitHub 的 Token
打开 GitHub 个人设置
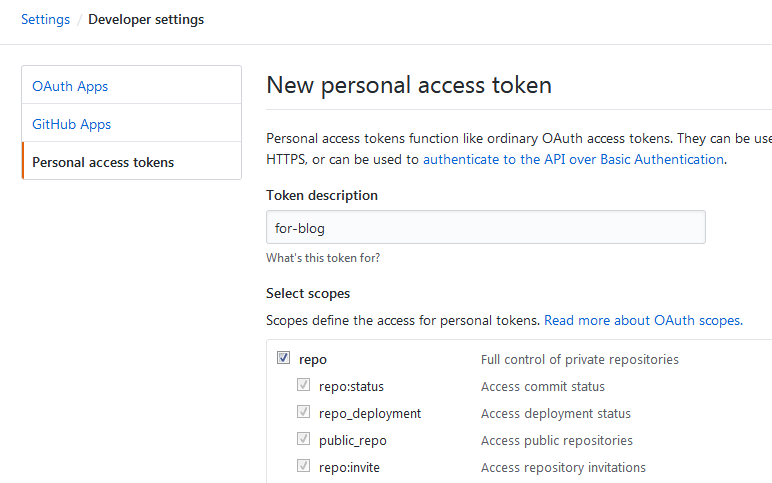
点击 Developer settings 栏目,再点击 Personal access tokens 选项卡,可以看到已有的 Token
这里点击 Generate new token 按钮创建一个博客专用的 Token
 个人TOKEN
个人TOKEN
由于这个 Token 可以直接操作代码仓库,而且项目的配置文件是公开的,所以最好对它进行加密
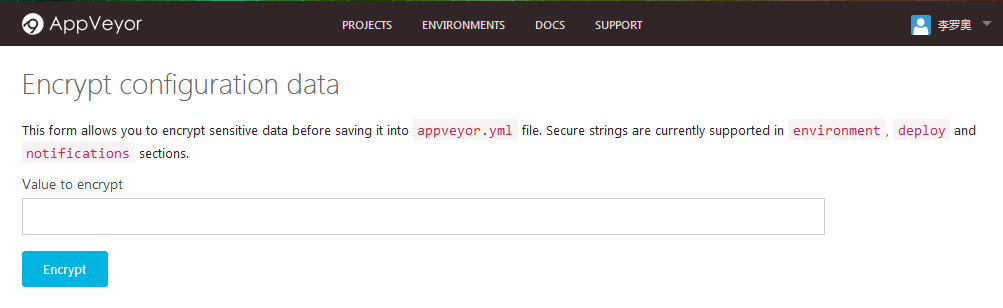
AppVeyor 提供了专门的加密功能,如下
 TOKEN加密
TOKEN加密
配置构建命令
在项目中新建 AppVeyor 的指定配置文件 appveyor.yml,以我的配置为例:
appveyor.ymlclone_depth: 5 environment: access_token: secure: # 自己的加密token install: - ps: Install-Product node '' - node --version - npm --version - npm install - npm install hexo-cli -g build_script: - hexo generate artifacts: - path: public on_success: - git config --global credential.helper store - ps: Add-Content "$env:USERPROFILE\.git-credentials" "https://$($env:access_token):x-oauth-basic@github.com`n" - git config --global user.email "%GIT_USER_EMAIL%" - git config --global user.name "%GIT_USER_NAME%" - git clone --depth 5 -q --branch=%TARGET_BRANCH% %STATIC_SITE_REPO% %TEMP%\static-site - cd %TEMP%\static-site - del * /f /q - for /d %%p IN (*) do rmdir "%%p" /s /q - SETLOCAL EnableDelayedExpansion & robocopy "%APPVEYOR_BUILD_FOLDER%\public" "%TEMP%\static-site" /e & IF !ERRORLEVEL! EQU 1 (exit 0) ELSE (IF !ERRORLEVEL! EQU 3 (exit 0) ELSE (exit 1)) - git add -A - git commit -m "" # 自定义注释 - git push origin %TARGET_BRANCH% - appveyor AddMessage "Static Site Updated"
意思是从仓库的当前分支拉取下来,使用 hexo generate 命令编译成静态文件后,再 push 到目标项目
由于 Hexo 自带的部署
hexo g -d在访问的过程中需要我们输入帐号密码,所以不适合在这里使用
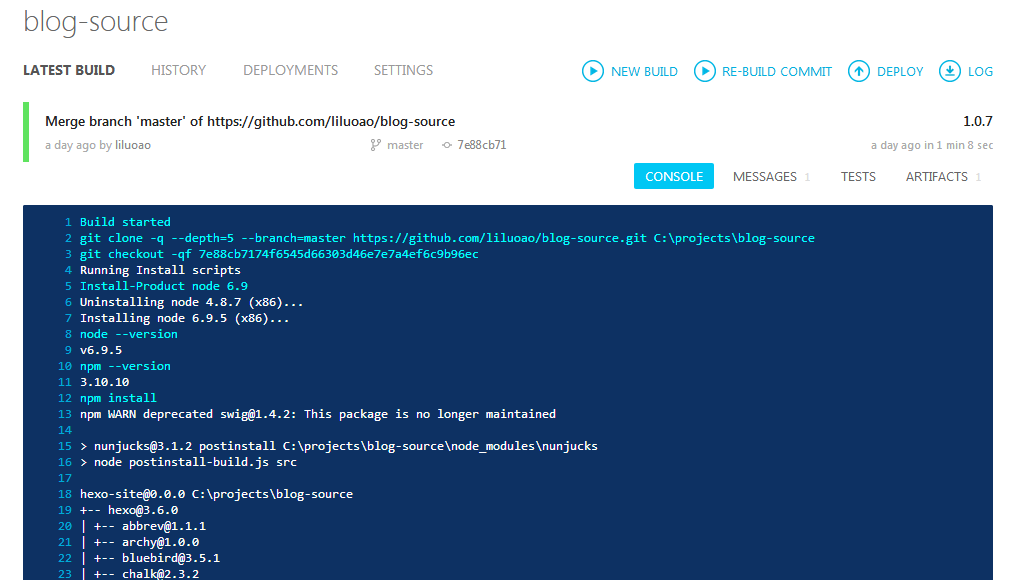
 构建结果
构建结果
持续集成实现后,我可以随时随地把博客源文件项目(blog-source)给 PULL 下来写文章,提交后 AppVeyor 会根据源文件来生成最新的静态文件,并自动提交到展示项目(liluoao.github.io)中